我去年写过一篇 手机上使用StackEdit发布Hugo博客 的文章,但后续实际使用比较少。主要是因为平常很少在手机更新博客,并且我还另外找了个 PageCMS 也是非常不错的程序,(详见:使用 Pages CMS作为 HUGO 博客后台) 。不过,总体来说,想在手机上流畅更新博客,还是挺麻烦的,有必要对原来方法进行些小调整。
之前主要问题
- StackEdit 问题。主要是在图片上传上,Hugo 默认目录是图片跟随
index.md文件在同一个文件夹,但 StackEdit 默认是图库模式,只能指定一个文件夹来上传,容易造成原目录结构混乱。另外,因为 StackEdit 是本地缓存加在线同步模式,同步时默认仓库会多出很多缓存文件,而且默认同步频率很快,对目标仓库管理有一定压力。 - PageCMS 问题。主要是编辑器对手机触摸操作支持不好,不管是富文本编辑器还是 markdown 编辑器,都比较容易出故障。还有一个是 PageCMS 由于适配 Hugo 目录结构时需要修改 Hugo 模板的图片钩子功能,导致上传图片路径跟 Hugo 实际渲染的图片路径不是同一个,后台编辑时可能看到的图片都是 X 。
- VSCode 问题。 我之前更常使用的是 VSCode Web 版来写作,但 VSCode 最大问题也是对手机触摸操作支持不好,文字编辑特别费劲,只能一股脑往下打字,连最基本的复制剪切都很难在手机上实现。
改进方法
在手机上写作,最重要的还是 Markdown 编辑器的可用性。这点上,StackEdit 自然要强过其他几种方案。至于之前存在的问题,我仔细想想后,觉得还是能够克服的。
设置仓库同步
改变原有直接使用 StackEdit 打开 Hugo 仓库模式,转为通过 Rsyn 对指定目录进行同步。
比如下边这个步骤,我通过指定在 StackEdit 提交更新时对仅包含 “new article” 提交信息的更新时,将文件自动同步到 Hugo 文章目录。这样能够确保我在 StackEdit 上瞎折腾时,不会导致 Hugo 文章目录出现奇奇怪怪问题,相当于手动提交信息。
1. 创建 Personal Access Token
在 GitHub Settings → Developer settings → Personal access tokens:
- 生成新 Token(勾选
repo和workflow权限) - 记下 Token 值(后续要用)
2. 在源仓库添加 Secrets
前往源仓库 stackedit-app-data 的 Settings → Secrets:
- 添加
TARGET_REPO_TOKEN→ 填入刚才生成的 Token
3、在源仓库配置 Github Action
在源仓库 .github/workflows/sync.yml 中添加如下同步代码:
查看 Workflow 同步代码
|
|
图片路径处理
StackEdit 上的图片处理确实稍微麻烦点,因为这个编辑器除了能看到 md 文件,其他文件都看不到。甚至去年一开始测试时,我压根不知道图片上传到哪里去了。
但搞清逻辑后,其实也算简单。
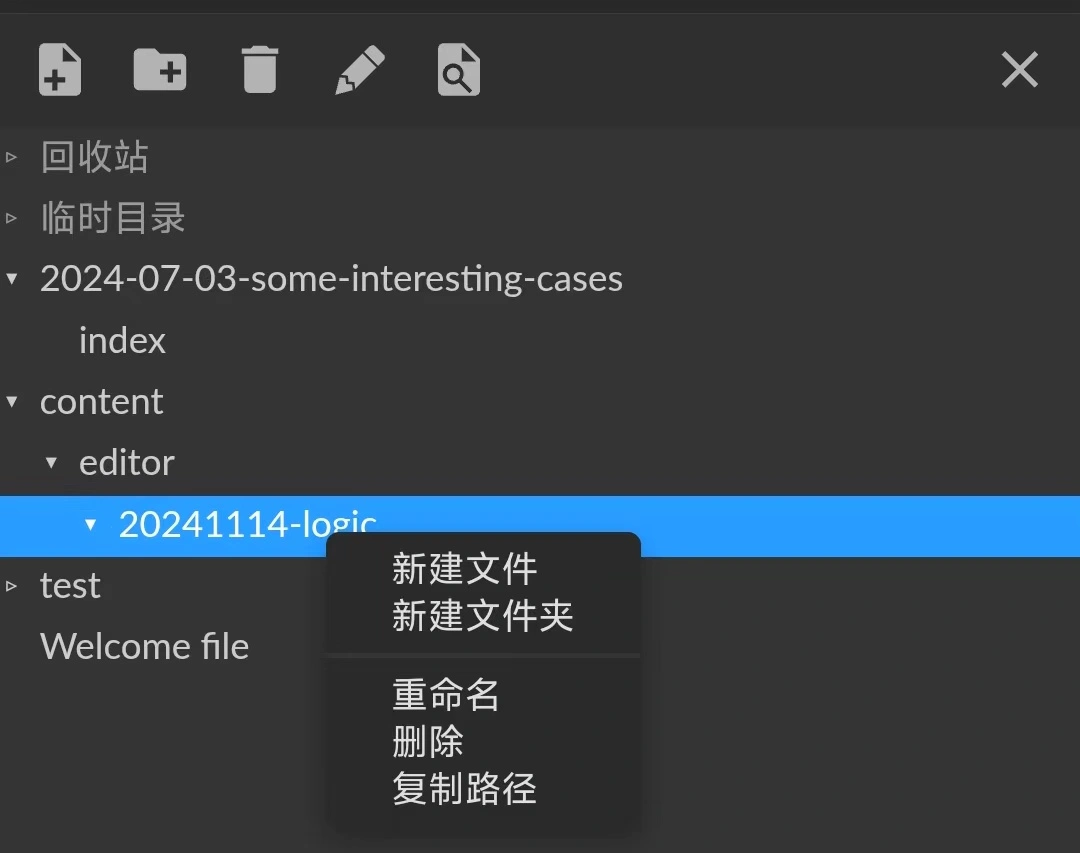
- 在博客文章写作时,复制 md 文件所在路径。
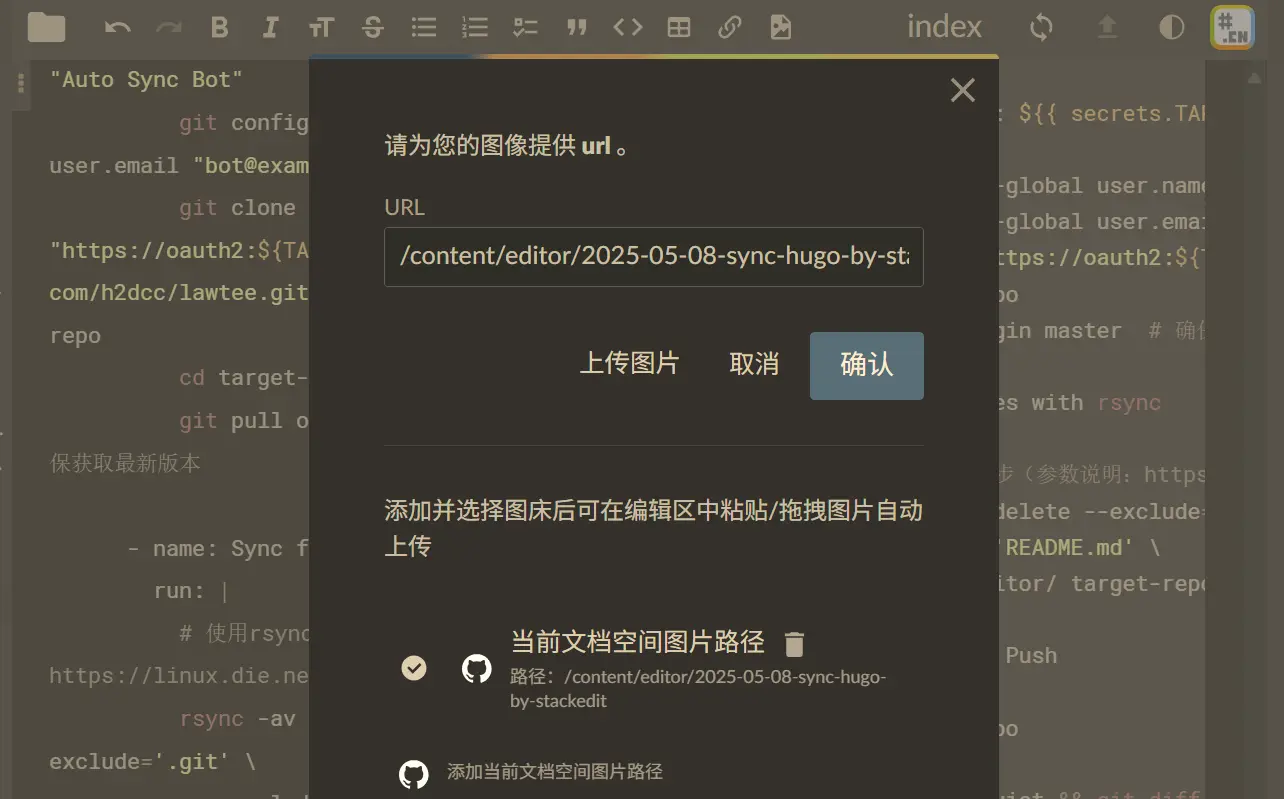
- 在每篇文章上传图片时,将图片上传到该路径。
- 在上传过程中,图片其实还保存在浏览器中,需要手动将图片前缀路径删掉,只保留图片本身。例如,默认上传图片后,在编辑器中会显示
类似名称,需要手动删改为